下面的项目都是基于css。这个列表展示了最新的创新项目,可由学生发展相关领域的实践经验/使用css。
管理各个领域是非常急需的。处理所有的数据手动写寄存器是一场艰难的战争。我们想出了存储管理系统,不仅很好地安排工作和定期更新的商店。这个系统的目的是让事实记住,所有经销商和厂家协调时间,这样他们的利润也会上升。

我们都日夜上网的电脑和手机。我们遇到很多网站我们也想拥有或者做一个为自己。如果创建一个基本的网站一直是你的梦想,但你不是一个编码器然后我朋友让我告诉你创建它不需要编写代码。这个web开发项目给你一个简单的指南如何创建一个基本的但是在数小时内酷的网站为自己。
创建一个网站总是需要一个域名,和托管。域名,也称为URL是你的网站的名字。托管意味着web服务器将允许您或分配你存储空间来保存。两个东西将花费你当你买它然后说,“这一切都是值得的最后!”。

概述
当我们创建一个网页,我们经常需要从用户收集数据。这可以用形式的帮助作为一个预定义的模板。形式包括各种选项,如选择、文本框、复选框等等。这可以帮助用户选择的答案没有写整篇文章。是非常有用的一种形式的调查和收集数据从大量的观众。
形式可以在HTML语言的帮助,但更有吸引力和响应的帮助下CSS。创建HTML语言形式的代码是<形式>标记。表单标签有很多属性和提交等各种元素,单选按钮、复选框、文本区域,等。这些元素将帮助您创建一个响应形式。

搜索引擎优化或搜索引擎优化是主要的事情,帮助业务发展迅速,创造了更多的对业务的认识和接触更多的人。SEO增加你网站的能见度,在serp中的顶部(搜索引擎结果页)。在这个web开发项目中,我们将讨论需求,使一个SEO友好的网站。
发展一个SEO友好网站你需要考虑作为数字营销和使用技术在开发网站的搜索引擎优化技术。技术SEO改进你的网站代码结构,内容和帮助搜索引擎爬行,解释和索引网站。
内容营销的SEO策略用于提高网站流量,但技术搜索引擎优化处理技术方面,它涉及更多的技术优化网站的基础设施。同时,这不是一个时间的过程随着搜索引擎算法的不断更新,web开发人员应该意识到,使各自的变化保持搜索引擎排名。

随着科技的进步,一个巨大的变化发生在教育系统。云计算在这个项目中,我们将开发一个在线学习平台使用云计算。云计算在各领域的广泛应用,因为它的各种应用和简单的部署。现在方便地访问互联网和智能手机,每个人都能够连接和访问网络资源。这也扩大了使用云计算服务。
在线学习是一种快速、有效的方法来传播知识从世界不同地区的学习者。学习使用现代技术和数字内容,使学习过程更有吸引力。有效性、一致性、可伸缩性、降低成本等的电子学习平台的优势。但是建立一个在线学习平台需要一个巨大的软件和硬件资源。云计算提供了最佳解决方案在线学习平台的建立基础设施,降低成本。它使用互联网和远程服务器来维护数据和应用程序。

概述
视差效果的网站上,让它看起来更诱人,更具有吸引力。背景图片的视差效应是影响以不同的速度移动而前台图片。这个相对速度产生的深度图中。这有助于创建逼真的图片,都是吸引力和诱惑力。
现在有成千上万的网站,观众参观;您必须创建一个独特的网页来保存用户到您的网页。这个web开发项目可以通过不同的方法实现,如像素,每分钱,长宽比等。所有这些方法都是使用CSS来定制网页。HTML和CSS的帮助下,您可以添加这种影响到您的网页。

有长理解读或看到一个写这无聊你工作。想玩的话。像数不同的单词,告诉每个单词的频率,以系统的方式,那么你正在阅读完美的项目。
这是web开发项目与UI +后端计算使用ajax技术的Java脚本包含:-

你有没有去过网站,你看到的评论部分,这是惊人的和有吸引力的。本节增添了魅力前端开发和创建一个标记页面的访问者。所以网站主机动态评价和静态的。我们将学习一个静态方法。
大纲:
本节可以有很多评论在你自己的项目网站,因为它是当地的一个要求,我们不需要ajax的知识工作或HTTP请求。javascript文件就足够了。因为它是一个初学者为web开发项目,三种类型的文件就足够了。

概述
如果我们看餐馆的网页,我们发现它完全参与和互动。原因是客户需要选择不同的选项,例如盘子,主题,时间,快速交货,席位,保留意见,等。建立一个餐厅网页,我们需要使用各种工具的HTML和CSS如单选按钮、复选框,操作按钮,等等。在这个web开发项目中,我们将看看如何构建一个交互式餐厅网页。

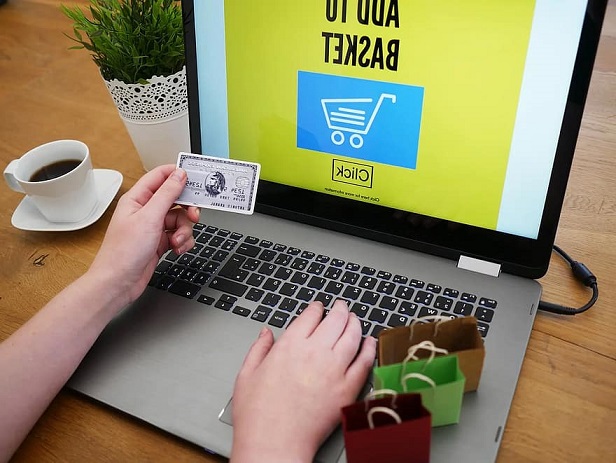
要建立一个网站需要从构建主页开始,登录/注册页面,联系我们页面,关于我们页面,等等,如果我们谈论的是一个电子商务的网站还有更多等产品页面,购物车页面,订单页面,付款/结帐页面等。每一个建筑是由块类似网站构建精心照顾的网页和网站专为。Web开发一样简单的东西只有在完成了完整的决心和创造力。

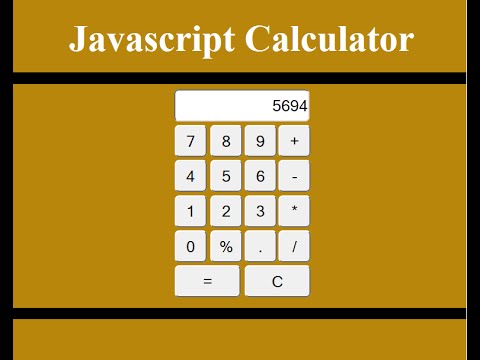
我们都见过店主使用手册和经典的计算器计费。但是这里是一个简单的web开发项目作出这样的计算器,但基于web的。更有帮助如果计算器是基于web的因为所有的手动错误得到释放。这个小指南构建计算器使用HTML、CSS和javascript是超级简单,最适合初学者。

在这个web开发项目中,我们将使用节点Js和开发web刮刀从一个网站来收集信息。作为这个项目的一部分,您将了解和处理节点Js连接前端和后端。后端处理服务器端开发。不同于前端,后端作品背后的屏幕。它集中在一个网站的架构,数据库、脚本等。后端开发人员编写代码来创建浏览器和服务器之间的通信。后端开发,他们构建应用程序使用服务器端语言,像PHP, Python、Ruby、Java、等,像Oracle这样的工具,SQL,与服务器通信和显示为用户在前端。

前端开发的过程创建web页面的正面或web应用程序中,一个用户访问网站时看到。主要的前端网页设计使用HTML、CSS和JavaScript。无论用户在浏览器中看到的这些编程语言。在这个反应项目中,我们将开发一个娱乐web应用程序使用js反应。这个项目的目标是创建一个娱乐与一个简单的用户界面和web应用程序,确保网站正常工作没有任何错误在不同的浏览器,操作系统,设备等。

单词计数器应用促进了用户获取信息的数量在一个特定的文章。此应用程序广泛应用领域的内容。作家必须确定他们输入的字数。在这个web开发项目中,我们将看看如何使单词计数器程序使用语言(如HTML、CSS和Javascript。
我们都经历了一个阶段,我们需要写文章限制在一个有限的词,但是我们经常会写少或超过字数的限制。这个应用程序可以通过使用简单的工具解决这个问题和语法。在项目中,您将了解所需的所有必需品web开发的重要课题。单词计数器应用程序用于各个领域,如剽窃检查文章改写,SEO工具等。

介绍
编码一个游戏比休闲更令人满意的编码。在屏幕上移动部件编码的努力让更多的快乐。这个实践知识给更多关于概念的实现。有许多游戏像一条蛇。板球等。但是你对游戏开发有知识吗?如果没有,那么这个游戏开发项目肯定会帮助你开发一个游戏像乒乓球或俗称“乒乓”游戏。

游戏开发是一个著名的和有趣的领域在当今世界。我们都喜欢玩各种游戏,像赛马射击、战斗,等等。但你要学习,如何设计和开发这些游戏吗?让我们开始这段旅程与基本的游戏空间战争射击这是通常被称为太空入侵者。

概述
创建一个网站是一个先前的任务支持的业务。如果你即将开放的一些业务,然后最好是创建一个网站,在互联网上做广告。广告和达到人们的帮助下网站是相当普遍和有效的。建设一个网站时也是非常重要的web页面布局及其它们之间的相互联系。尽管有许多现成的模板,你可以得到各种设计,创建自己的将有助于和观众交流。

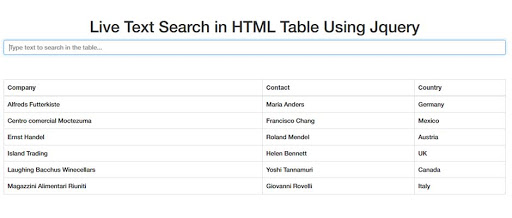
今天我们大多数的日常工作计数器网站并浏览他们对于任何我们需要的信息。出于同样的目的,你必须有最常见的搜索表哪里有一个表的数据,然后你在搜索栏中输入一些关键的得到你想要的。今天真的很常见的网站上,容易peasy当试做。在这里,我们不会使用像jQuery这样的工具。在这个web开发项目中,我们将创建一个简单的搜索表由HTML和JavaScript。

你可能经常遇到某种形式将您重定向到一个页面的链接。这里的页面包含大箱子和一些问题要求你填写框与各自的问题的答案。这些类型的形式往往是要求填学生收集数据。别的,这些形式都是为网站对网站收集反馈。这样的形式有许多这样的优势和可能看起来很难建立起来,但这是另一个简单的任务如果你决定这样做。

你一定见过很多人谈论web开发。这是It行业的高需求,主要的It解决方案和企业需要一个网站,所以网站开发人员。因此,你可以通过学习HTML和CSS来学习如何创建时尚和创意的网站。本文包含一个详细的项目网站的消息头部分的概述。通过它!

完整的web开发的结合后端和前端开发。一个完整的web开发人员负责所有的编码等相关工作处理数据库、服务器和web页面设计。在这个web开发项目中,我们将学习开发一个基本的单页的博客。通过使用这个完整的web开发项目,您将开发实践知识HTML, CSS, PHP, SQL,和许多其他的编程语言。
完整的发展是什么?
正如前面提到的完整web开发涉及到前端的发展(一个网站的正面)和站点或应用程序的后端。主要用于任何web开发项目前端和后端开发人员是必需的,但一个完整的堆栈开发人员做的工作。

游戏是一个互动的方式使用休闲,甚至通过时间。所有年龄段的人都喜欢玩游戏。在web开发时,为什么不建立自己的游戏与计算机进行交互。在构建这样的一个项目的事情你不需要更高的web开发的知识,但一个好的在javascript举行你的基础知识和更多的东西。
我们需要三个文件即指数。html,风格。css, app.js HTML, css, JavaScript文件,这就足够了。我们不关注它的UI / UX游戏我们将构建学习和进步。一个简单,但时间项目,您可能需要修改每个文件相互同步,而不是一个接一个。

网站成为最主要的为用户和客户提供信息来源。这是一个最受欢迎的广告平台。先进的和有吸引力的网站抓取的大多数客户和用户的关注。如果你不知道如何创建这些学校和公司的网站别担心。2022世界杯亚洲区赛程表时间总是在这里为项目开发提供指导。让我们开始学习。
项目描述
这里我们要开发一个静态网站公司和大学。静态网站有两种类型,单页和多页。我们将使用引导一个web开发框架。所以有非常基本步骤和准则,在本文的实现部分将帮助您开发的简单的网站。

待办事项列表变得相当著名的应用程序作为现在人们想保持他们的计划。在待办事项列表中,所有必要的项目覆盖或列出当天出席。我们可以修改它通过添加通知列表,这将提醒我们下一步该做什么。这可以帮助我们节省时间和按时完成我们的工作。
应用程序将使用HTML的基础概念,除了他们,我们将使用CSS和Javascript。Javascript使应用程序更加动态和它有助于计算通过变量的值。显然需要等知识的javascript函数,变量、数组、对象,等等。在这个应用程序中,用户可以轻松添加任务和删除它们。当任务完成后,用户可以通过他们罢工,这表明任务完成。

我们都熟悉的电子邮件和短信。我们用它们为我们日常交流的目的。一般来说,我们使用Gmail或Hotmail邮件发送和接收和许多短信聊天或申请任何办公室工作。今天你接触大量的人在他的手机在几秒内使用批量短信。企业总是联系自己的客户和员工通过批量短信。2022世界杯亚洲区赛程表时间将为本项目提供基本的指导方针。所以和我们保持联系。

介绍
几乎所有的学术机构使用的管理信息系统门户俗称MIS与学生保持联系。它包含的所有学生和学院的信息很容易处理。在这个web开发项目中,我们试图提到基本亮点和指南开发这样一个门户。如果你想学习更多的技术和项目,保持联系2022世界杯亚洲区赛程表时间。

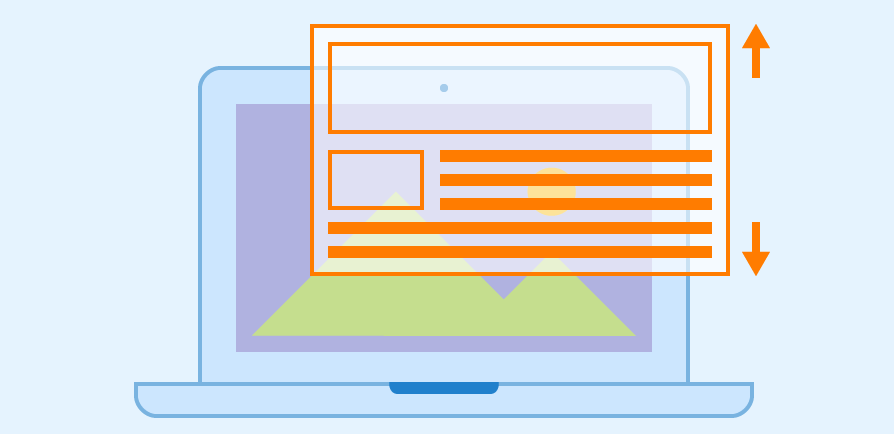
在这个web开发项目中,我们将了解如何创建一个产品的着陆页。首先让我们了解什么是产品的着陆页?着陆页面非常类似于一个网站的主页,但它更可以通过关键词。因此,我们将看到一个登录页面达到更多的人比一个典型的主页。网站的主页包含链接到其他网页不同而着陆页面通常创建活动一些特定的产品。它有助于让更多的人在你的页面。
创建一个网页的使用语言是HTML, CSS和JavaScript。在创建一个产品的着陆页,我们必须确保一个好的CTA创建按钮。CTA或调用创建操作按钮将用户直接到官方网站。CTA看起来有吸引力,很快把网页上的用户立即。

概述
创建一个个人网页的东西可以添加+指向你的投资组合。制作一份简历是非常重要的,如果你是一个新鲜的,找好工作。如果你想给面试官留下深刻印象,那么你可以代表自己的一个个人网站。组合网页看起来像一个简历,由你的成就和资格的一个有吸引力的方式。
在这个web开发项目,我们将创造一个良好的投资组合的网页作为一个简历。对于这个项目,我们需要一些HTML和CSS的知识。HTML将用于创建网页的底部和CSS将用于添加效果。
加入250000 +学生从36 +国家&去拓展他们的实际能力建设项目
把包在24小时内发货。建立使用在线教程。
保持更新最新技术和构建项目